Kindly put on your seat-belts and get ready for a crazy ride! Now to start off with, let me be clear, neither it is a saga like 'The Mahabharata' nor it is a 'short and sweet' in bits and bytes (pun intended). It is my story of starting my Web Dev Journey on the 14th of November 2020, with Neog.Camp. So tighten your seat belts and console.log("let's begin");
I am Sachin Pant, 24 years old... and 'I' am the most desirable 'Good Child' any parent could ask for. Pardon me for self praising but I can surely give reasons. Number 1: I play cricket (yes of course....my name says it all!) Number 2: I am a Mechanical Engineer (widely chosen profession of Indian parents for their children). Number 3: My hair is always side parted (when I am in the house :wink :wink). Long story cut short, I am the good boy. But there's a twist in the story (dhiting - dhiting - dhiting ------ 'Kyunki Saas Bhi Kabhi Bahu Thi' background sounds).
This 'Good Boy' didn't enjoy the job which he had gotten right after graduating and therefore he left it. During the lockdown, he introspected his decision to pursue engineering which led him to find his profound love towards creationary work. You know like....When I was a kid....I used to love breaking my toy cars and rebuilding them as boats. Or I would construct castles made of pillows and bedsheets in my home. While I was introspecting and realising things about my life, I came across Tanay Pratap and Varun Mayya's Insta pages where they talked about the importance of knowing skills to build things.
In the 21st century, computer is a tool which will dictate how machines are going to work. But I didn't have computer science as a subject during my 11th and 12th class. In my college time, thanks to our outstanding education system, I didn't get to study computers. Having no prior programming knowledge, I was looking for a place to get started this time. In my previous attempts I had failed miserably. Getting C in C during college is a testament to that.
Then I saw the NeogCamp initiative which was to begin on the 14th of November, led by Tanay Pratap. Now this guy, 'Tanay Pratap' was someone I had started following during the lockdown.I figured that whatever he spoke about really resonated with my values. And that's how I decided to start my programming journey with neog.camp.
(vroooooom.....finally, the car is in motion!)
As Richard Feynman said "What I can't recreate I don't understand". Tanay's method of teaching and asking us to create projects, adhere to Feynman's philosophy. It was amazing how the experiential learning took place as each module was completed.
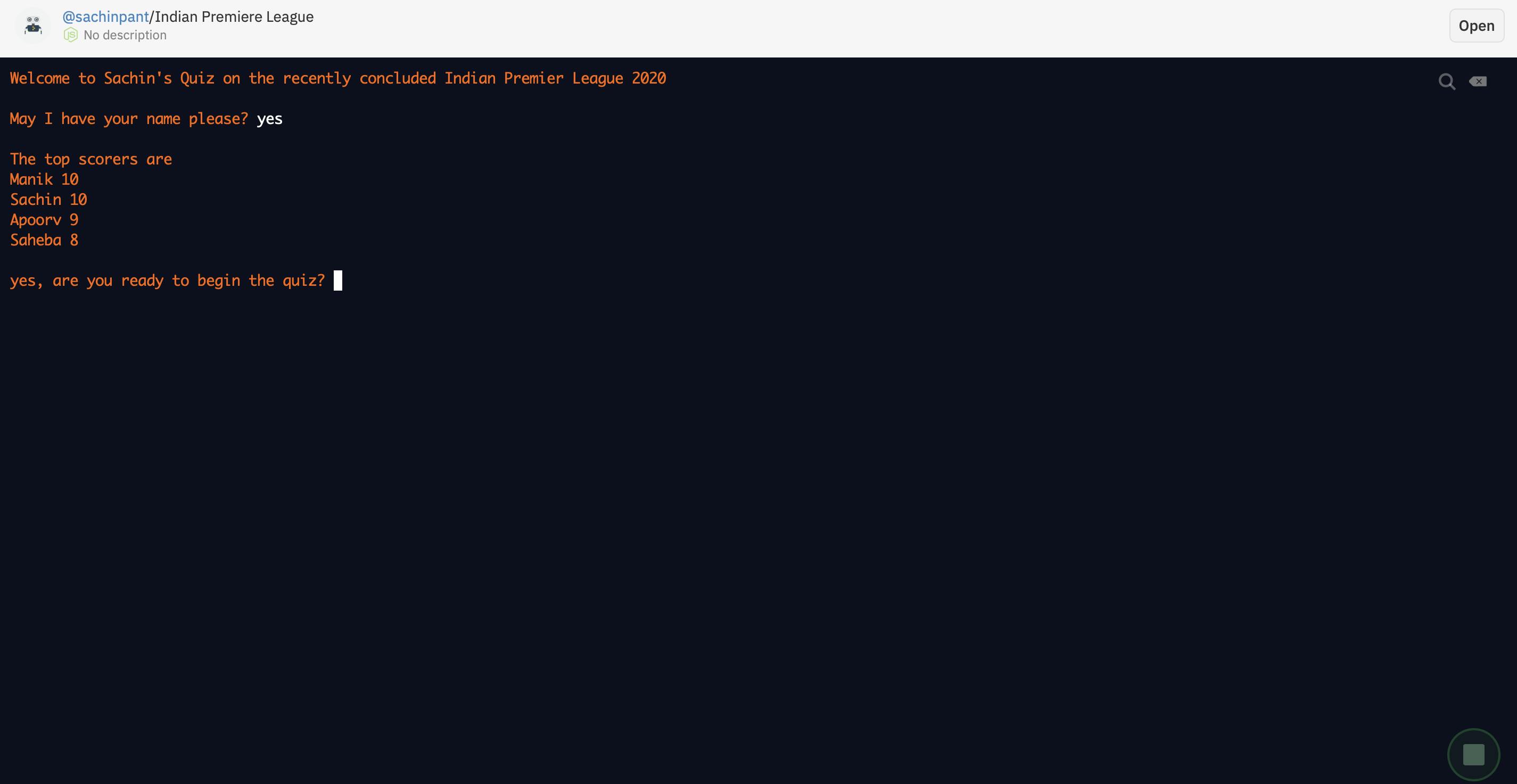
In the first week, we learnt about basics of programming by building a CLI quizzing app on 'repl.it'. Here we worked with the concepts which are taught to an 11th class student in his/her entire 11th standard. But in the neog class room we learned the same in just two hours. I don't think any 11th standard student is ever taught in this way (I wonder why can't we bring in more diverse pedagogies in a classroom setting at the school level).
In week 2, we learnt about hosting our websites, IDE (Integrated Development Environment) - VSCODE, and Git & Github. Tools which are very relevant to work with in the industry. We also made our portfolios to begin with.
In week 3, we made a translation app using Vanilla JavaScript. Here, I really understood how things work under the hood. How things are interconnected. How does a website have its functionality.
(vrrooom vroooom......some special fuel in the car and it becomes an indigenous rocket!)
In week 4, we made an app using ReactJS. ReactJS library is easier to learn than VanillaJS. Once you get the hang of how things work internally in React and your basics of Vanilla JavaScript are clear, you can easily make an app using either of the above platforms.
In these 4 weeks we made a total of 6 apps. We had covered all the basics and had our own portfolio.
This is how I became an intermediate level programmer in a month!
You might be wondering how can someone learn all of this in just a month? Right? Well, anyone will wonder the same. But the catch here is that the learning and teaching methodology is different. Our goal here is not just to learn A to Z of x topic, followed by A to Z of y topic, and then build something out of it later on in the future. That would take a considerable amount of time before you would actually start using your knowledge. But instead, the goal here is to learn 'enough' and use this 'enough' knowledge to practise. The real learning takes place in the experiential understanding of a concept, which can only happen with practise. Once you get comfortable with that then learn the next appropriate thing and apply that too.
My plan for the next 4 months is to put in the hard work and learn how to develop bigger things on web and get a job as a junior developer. After that I aspire to become a ninja by learning design, product development, maybe a little bit of AI and machine learning in my free time and continue web development.
Some of my work till now:
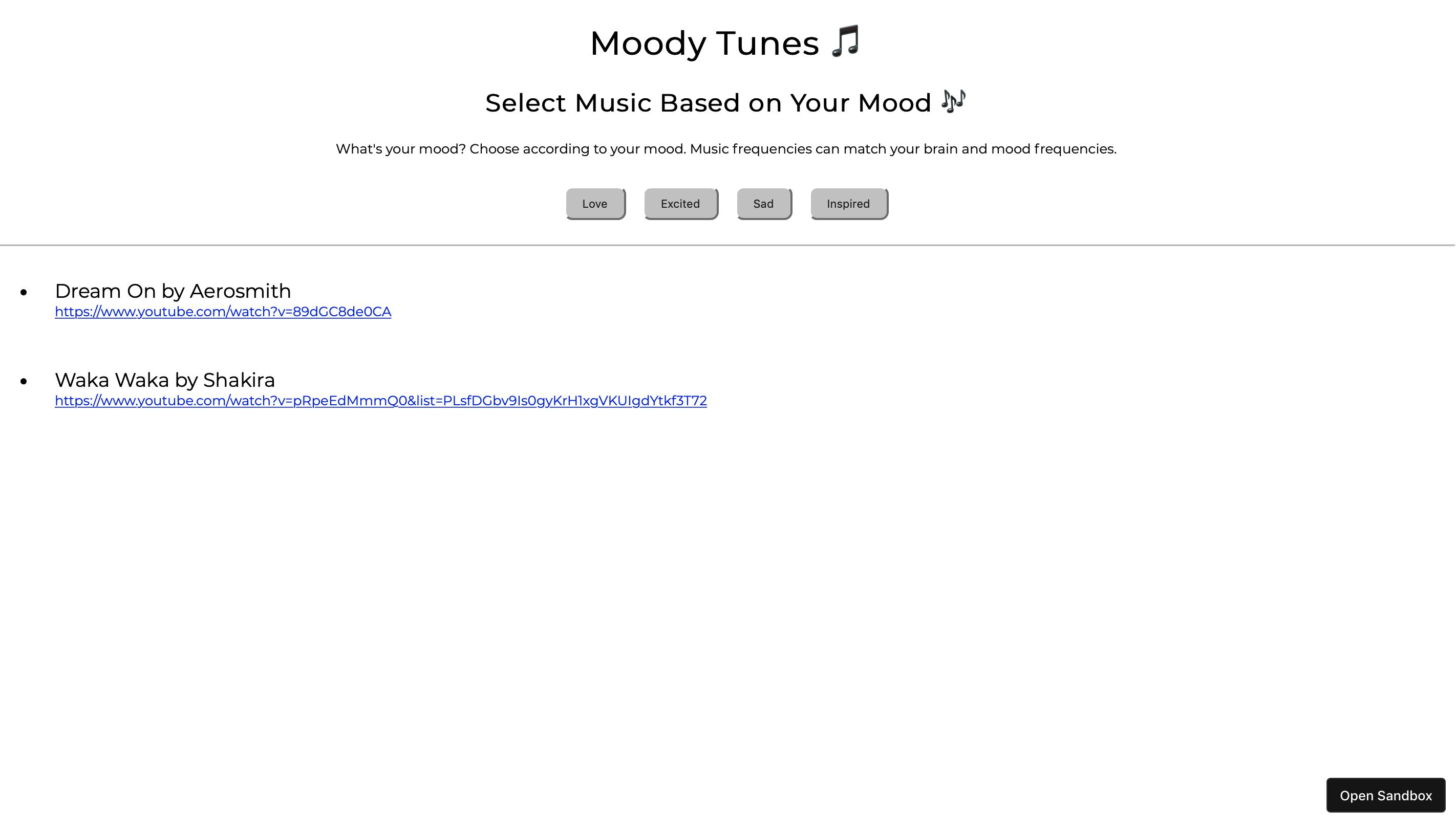
(A recommendation app using React)

(Translation app using Vanilla JavaScript)

(Translation app using Vanilla Javascript made during class)

(Profit or Loss calculator App using Vanilla JavaScript)